Overview
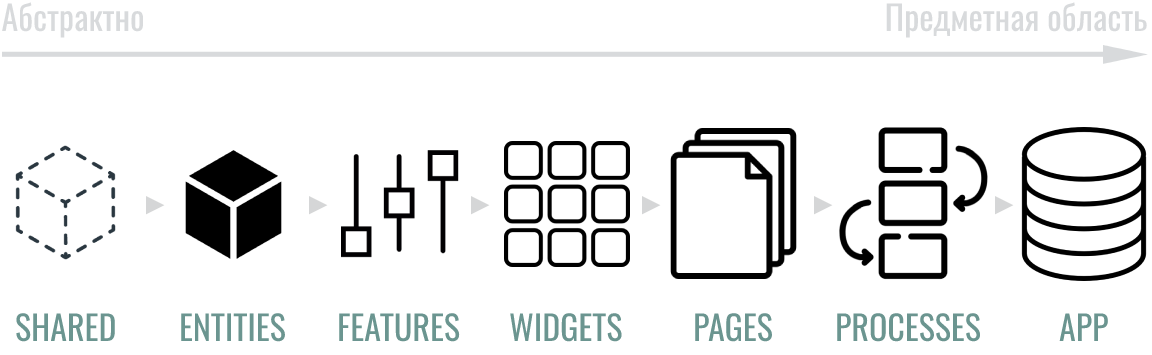
Layer - the first level of application partitioning, according to the scope of influence of the module

Structure
└── src/
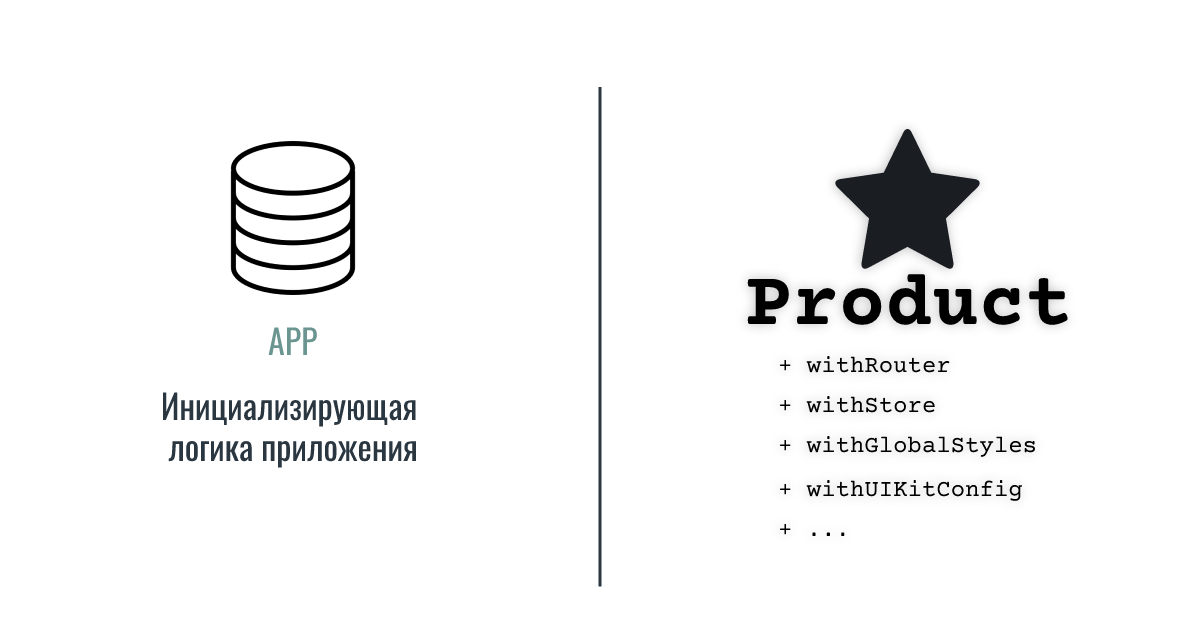
├── app/ # Initializing application logic
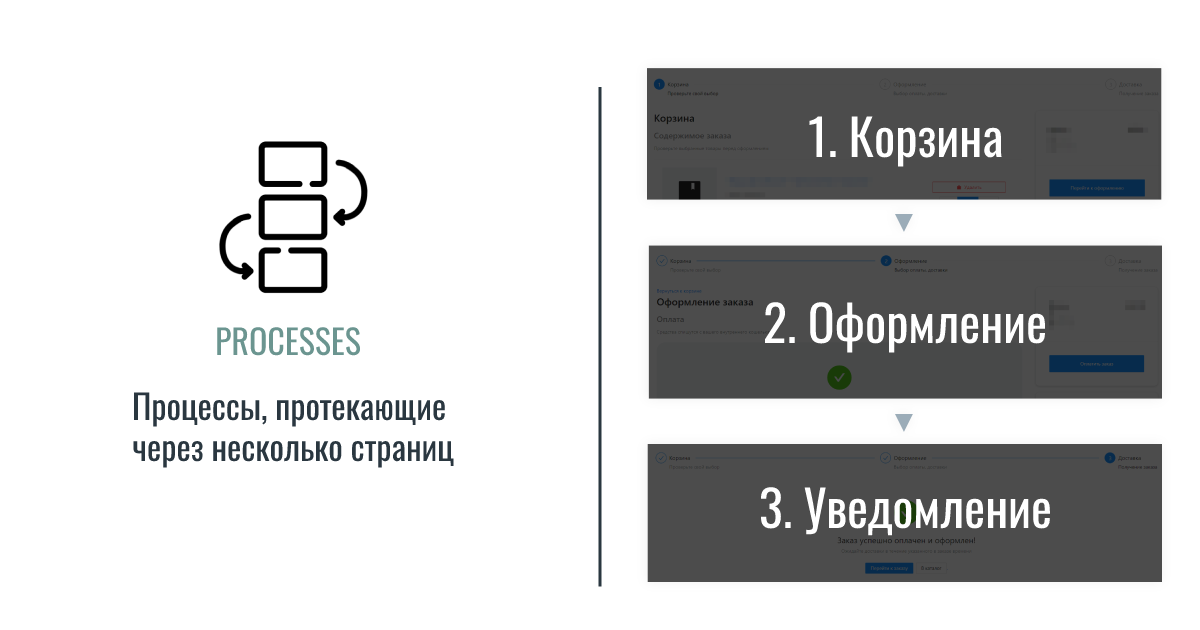
├── processes/ # (Optional) Application processes running over pages
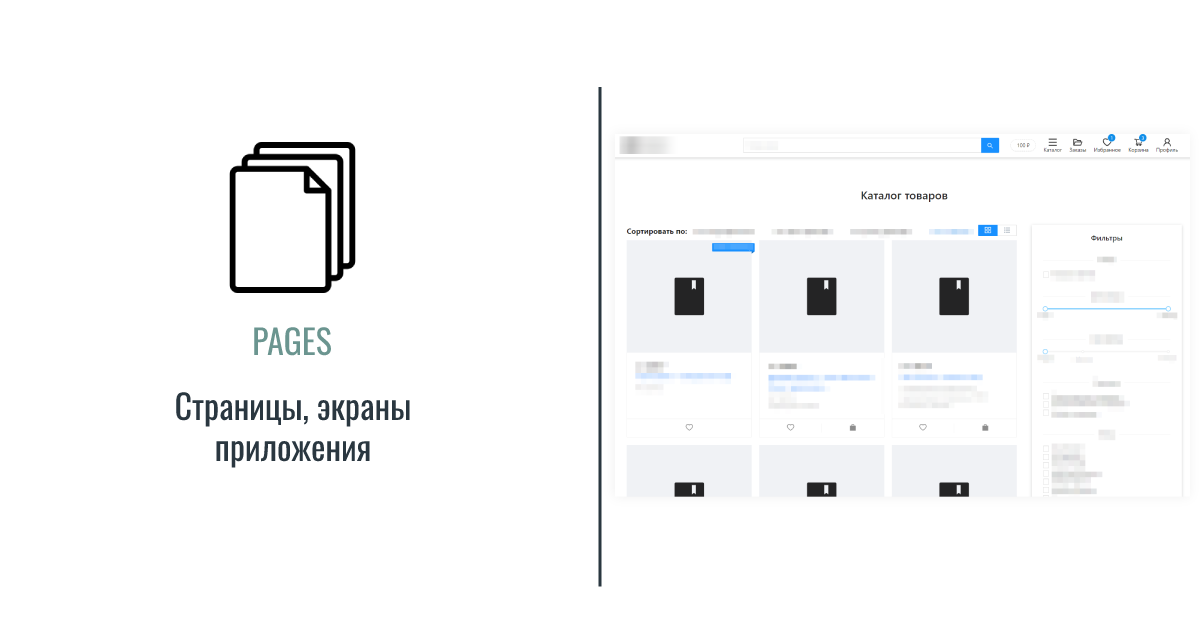
├── pages/ # Application pages
├── widgets/ # Independent and self-contained blocks for pages
├── features/ # (Optional) Processing of user scenarios
├── entities/ # (Optional) Business entities that domain logic operates with
└── shared/ # Reused modules, non business specific
Rules
Each layer is located only at the topmost level, and cannot occur again at another nesting level
// Bad
- pages/../features/..
- features/../entities/..
// Good
+ pages/**
+ features/**
- Each layer can use (import) only the underlying layers
- The higher the layer is located, the higher the level of its responsibility and knowledge about other layers (from top to bottom)
app> (processes) >pages> (widgets) >features>entities>shared
- The lower the layer is located , the more it is used in the upper layers, and therefore the more dangerous it is to make changes to it (from bottom to top)
shared>entities>features> (widgets) >pages> (processes) >app
| Layer | Can use | Can be used by |
|---|---|---|
| app | shared, entities, features, widgets, pages, processes | - |
| processes | shared, entities, features, widgets, pages | app |
| pages | shared, entities, features, widgets | processes, app |
| widgets | shared, entities, features | pages, processes, app |
| features | shared, entities | widgets, pages, processes, app |
| entities | shared | features, widgets, pages, processes, app |
| shared | - | entities, features, widgets, pages, processes, app |
How to use?
First, decompose by main layers relevant to almost any application:
app- for initializing application logicpages- for application screensshared- for abstract commonly used logic (UIKIT / helpers / API)
Then, add the remaining layers as needed:
widgets- if the logic on the pages starts to grow and duplicateentities- if the amount of deunified logic is growing in the projectfeatures- if it becomes difficult to find the boundaries of specific user scenarios in the project, and control themprocesses- if a lot of "end-to-end logic" grows over the page
Layers
note
It should be understood that not all of the above layers are mandatory, but are needed only when the complexity of the project and the swelling responsibility in the existing structure require it
app

processes

pages

widgets

features

entities

shared

See also
- Naming adaptability
- Example: Viewer
- Example of logic distribution by layers: from
sharedtoapp
- Example of logic distribution by layers: from
- About understanding the needs of users and the functionality of the application
- To understand the
featureslayer
- To understand the
- (Discussion) About reused modules
- To understand the
sharedlayer
- To understand the
Was this page helpful?
Your feedback helps us improve the docs