Обзор
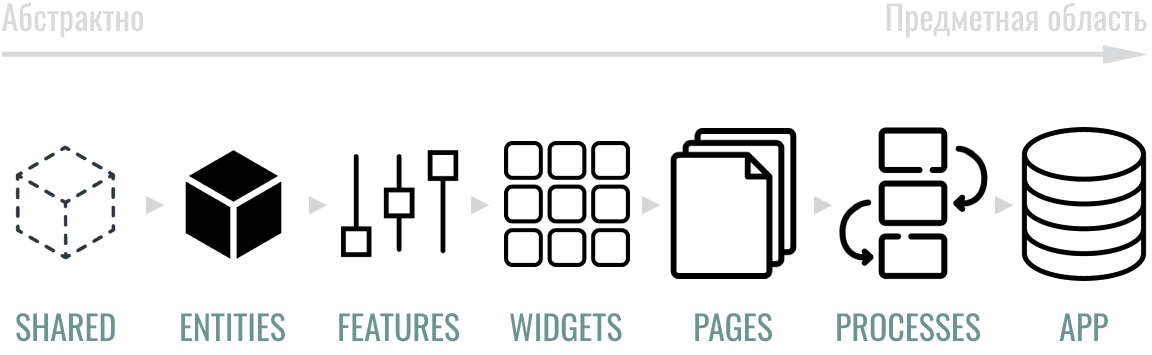
Layer - первый уровень разбиения приложения, согласно скоупу влияния модуля

Структура
└── src/
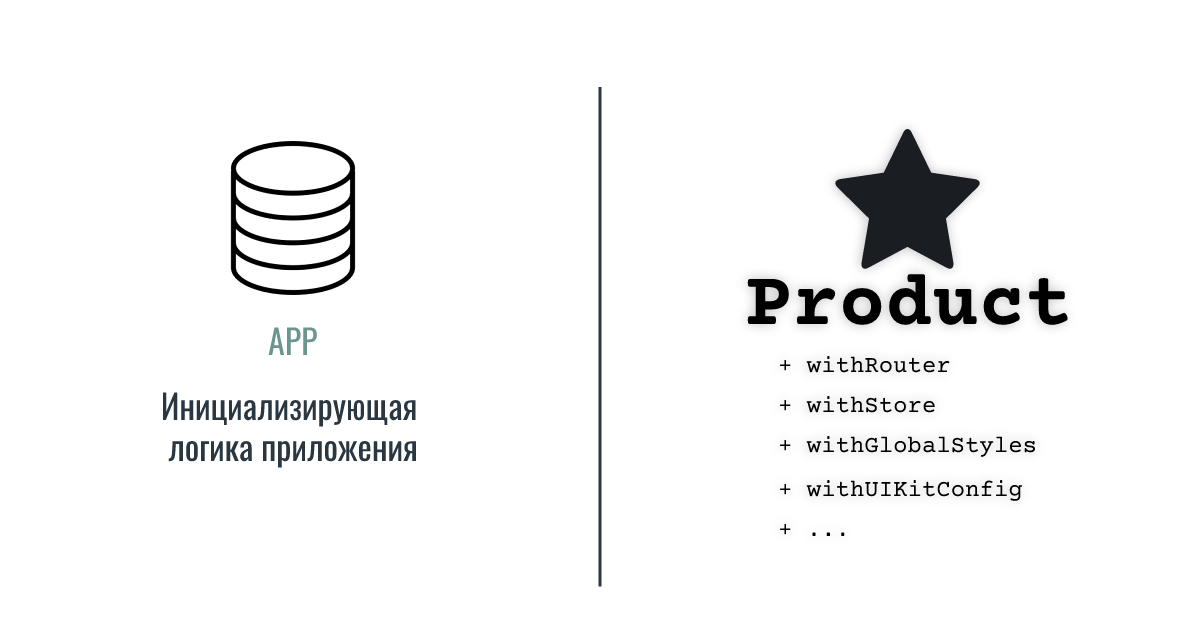
├── app/ # Инициализирующая логика приложения
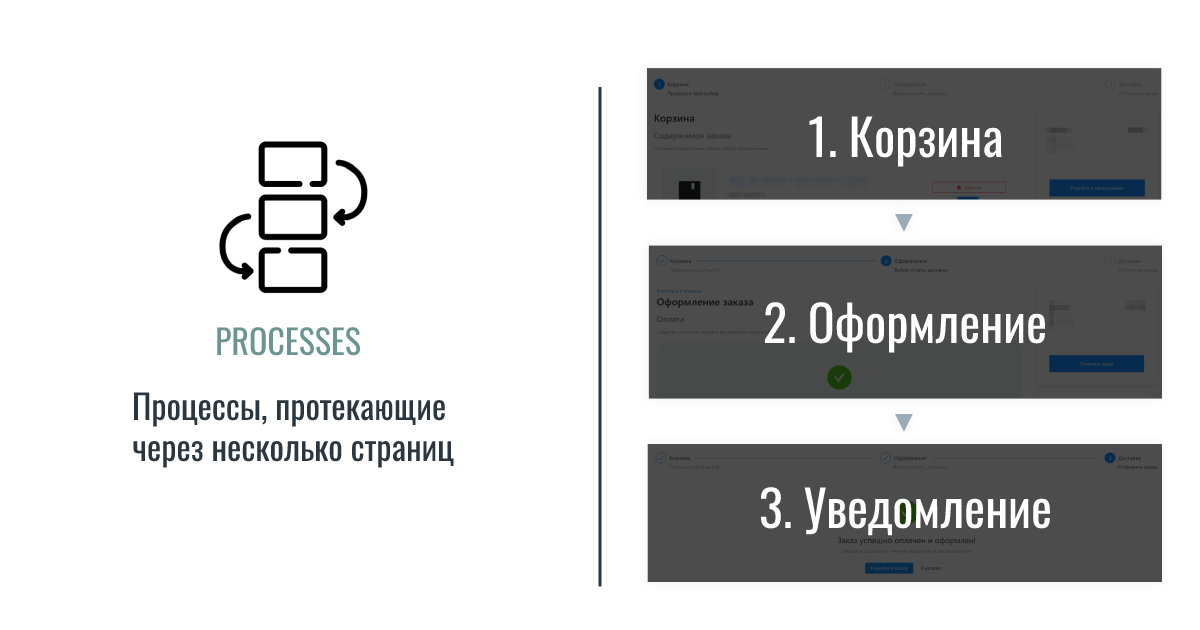
├── processes/ # (Опц.) Процессы приложения, протекающие над страницами
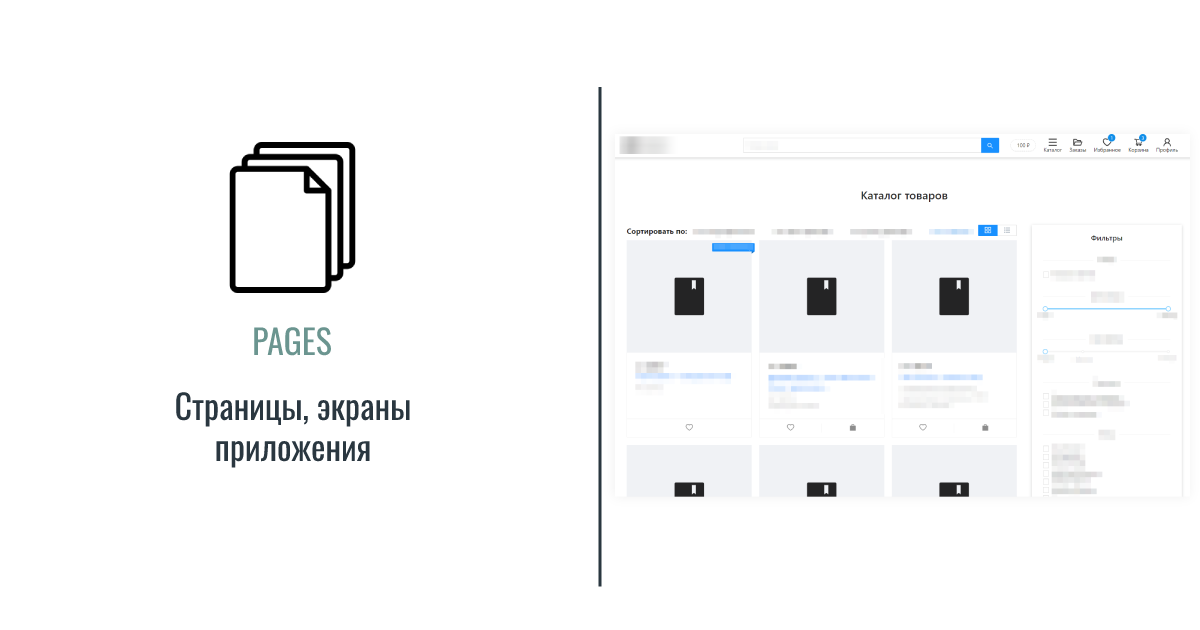
├── pages/ # Страницы приложения
├── widgets/ # Самостоятельные и полноценные блоки для страниц
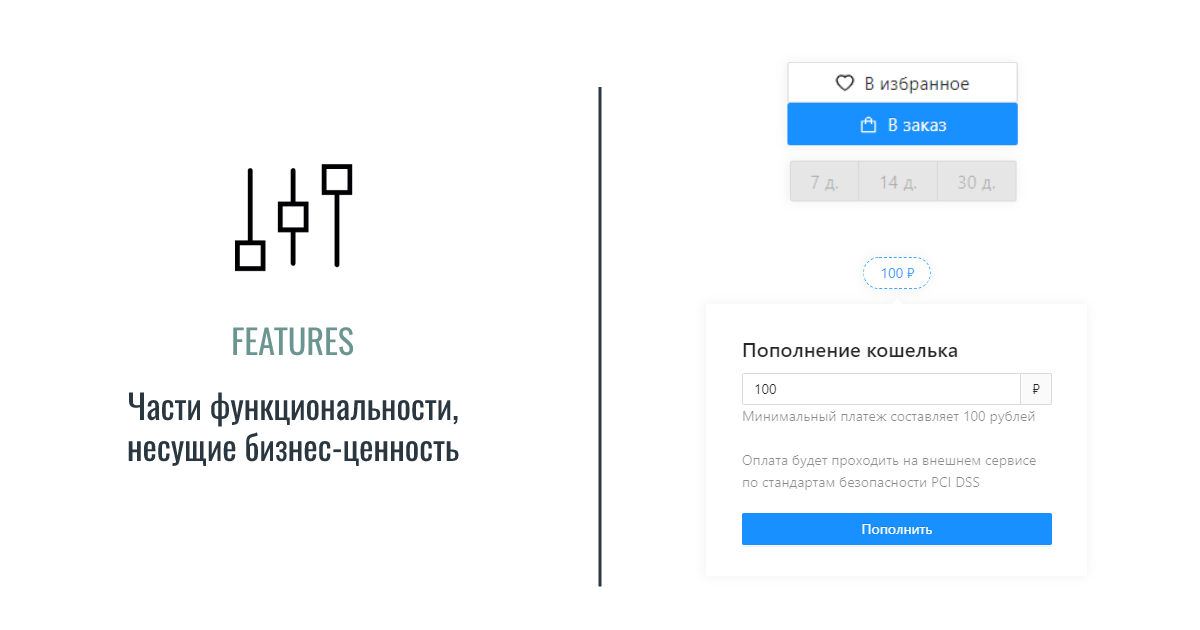
├── features/ # (Опц.) Обрабатываемые пользовательские сценарии
├── entities/ # (Опц.) Бизнес-сущности, которыми оперирует предметная область
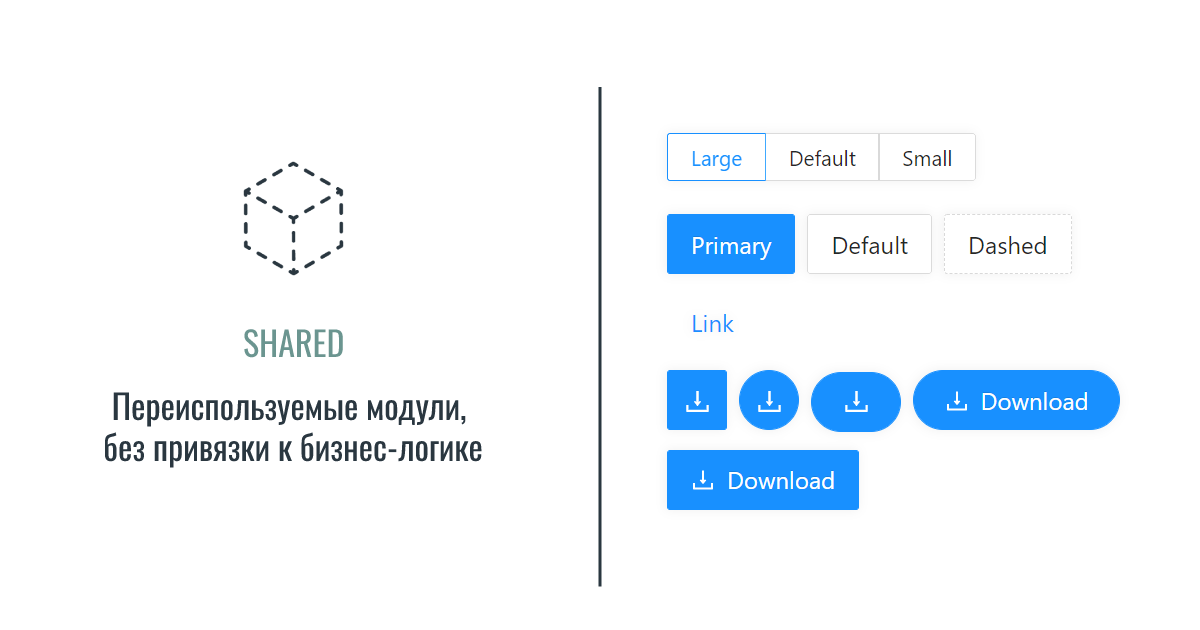
└── shared/ # Переиспользуемые модули, без привязки к бизнес-логике
Правила
Каждый слой располагается только на самом верхнем уровне, и не может встречаться еще раз на другом уровне вложенности
// Плохо
- pages/../features/..
- features/../entities/..
// Хорошо
+ pages/**
+ features/**Каждый слой может использовать (импортировать) только нижележащие слои
Чем выше расположен слой, тем выше уровень его ответственности и знаний о других слоях (сверху-вниз)
app> (processes) >pages> (widgets) >features>entities>shared
Чем ниже расположен слой - тем он больше используется в верхних слоях, а значит и тем больше опасности вносить в него изменения (снизу вверх)
shared>entities>features> (widgets) >pages> (processes) >app
| Layer | Can use | Can be used by |
|---|---|---|
| app | shared, entities, features, widgets, pages, processes | - |
| processes | shared, entities, features, widgets, pages | app |
| pages | shared, entities, features, widgets | processes, app |
| widgets | shared, entities, features | pages, processes, app |
| features | shared, entities | widgets, pages, processes, app |
| entities | shared | features, widgets, pages, processes, app |
| shared | - | entities, features, widgets, pages, processes, app |
Как использовать?
Сначала, выделить основные слои, актуальные для почти любого приложения:
app- для инициализирующей логики приложенияpages- для экранов приложенияshared- для абстрактной общеиспользуемой логики (UIKIT / helpers / API)
Затем, выделяйте остальные слои по мере необходимости:
widgets- если логика на страницах начинает разрастаться и дублироватьсяentities- если в проекте все равно разрастается количество деунифицированной логикиfeatures- если в проекте становится сложно отследить начало и конец пользовательских сценариев, и контролировать ихprocesses- если же разрастается много надстраничной "сквозной логики"
Представители
note
Стоит понимать, что не все из приведенных слоев обязательны, а нужны лишь, когда этого требует сложность проекта и разбухающая ответственность в существующей структуре
app

processes

pages

widgets

features

entities

shared

См. также
- Адаптивность нейминга
- Example: Viewer
- Пример распределения логики по слоям: от
sharedдоapp
- Пример распределения логики по слоям: от
- Про понимание потребностей пользователей и функциональность приложения
- Для понимания слоя
features
- Для понимания слоя
- (Дискуссия) Про переиспользуемые модули
- Для понимания слоя
shared
- Для понимания слоя