🔎 Введение

Feature Sliced Design (FSD) — это архитектурная методология для проектирования frontend-приложений. Проще говоря, это свод правил и соглашений по организации кода. Главная цель методологии — сделать проект понятным и структурированным, особенно в условиях регулярного изменения требований бизнеса.
Вот как это достигается:
- Крепкая основа из практик проектирования, проверенных временем:
SOLID, GRASP, DDD, Separation of Concerns, Vertical Slices, Public API, Isolation. - Разделение проекта по предметным областям согласно бизнес-логике
- Постоянство в файловой структуре
Методология не привязана к конкретному стеку технологий и применима к большинству frontend-приложений. Документация содержит примеры реализации на JavaScript + React, но FSD успешно адаптируется и к другим комбинациям инструментов (см. примеры проектов).
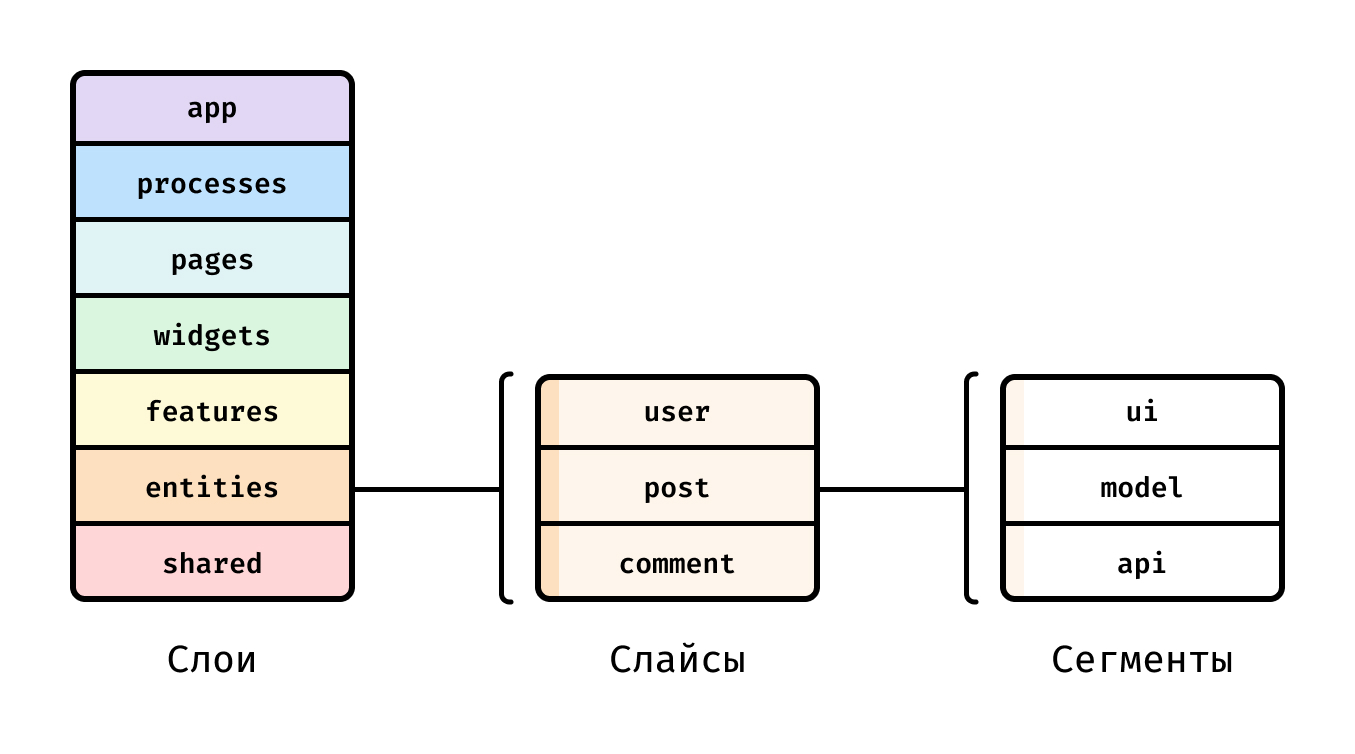
Основы

Термины, обозначенные на схеме, подробно описаны в разделе Abstractions.
Подобная структура имеет ряд преимуществ:
Единообразие
Код распределяется согласно области влияния (слой), предметной области (слайс) и техническому назначению (сегмент).
Благодаря этому архитектура стандартизируется и становится более простой для ознакомления.Контролируемое переиспользование логики
Каждый компонент архитектуры имеет свое назначение и предсказуемый список зависимостей.
Благодаря этому сохраняется баланс между соблюдением принципа DRY и возможностью адаптировать модуль под разные цели.Устойчивость к изменениям и рефакторингу
Один модуль не может использовать другой модуль, расположенный на том же слое или на слоях выше. Благодаря этому приложение можно изолированно модифицировать под новые требования без непредвиденных последствий.Масштабирование проекта и команды
Увеличение функциональности ведет к значительно меньшему усложнению проекта, т.к. вся логика распределена изолированно, и это распределение определяется однозначно.
Благодаря этому легко вводить новых людей в проект/команду, а также расширять функциональность проекта.
Мотивация
Обычно, подходы построения архитектуры фронтенда от проекта к проекту переизобретаются с нуля, пополняя "проектные знания". При этом неверно принятые решения зачастую приводят к проблемам масштабируемости проекта и команды. Поэтому вместо того, чтобы придумывать и документировать это каждый раз, хочется обобщить опыт и сформировать рабочую, проверенную и задокументированную методологию для проектирования архитектуры фронтенда.
В разделе Мотивация подробно описаны причины возникновения методологии, а также сравнение с другими подходами.
В разделе Об архитектуре перечислены типичные проблемы проектов, а также требования к идеальной архитектуре, которых стремится придерживаться Feature Sliced Design.
Что дальше?
🚀Тур по основным понятиям и структуре, а также подробный разбор проекта на React
Практические гайды и примеры по применению Feature Sliced
Ключевые концепции для более эффективного понимания и применения
Справочная информация по ключевым понятиям
Философия методологии, ее цели и место в современном фронтенде
Ресурсы и дополнительные материалы, предоставленные сообществом
Примеры проектов, спроектированных по Feature Sliced Design