Миграция с legacy
WIP
Статья находится в процессе написания
Чтобы ускорить ее появление, можно:
- 📢 Поделиться обратной связью в тикете (комментарии/эмодзи-реакция)
- 💬 Собрать в тикет накопленный по теме материал из чата
- ⚒️ Посодействовать любым другим способом
🍰 Stay tuned!
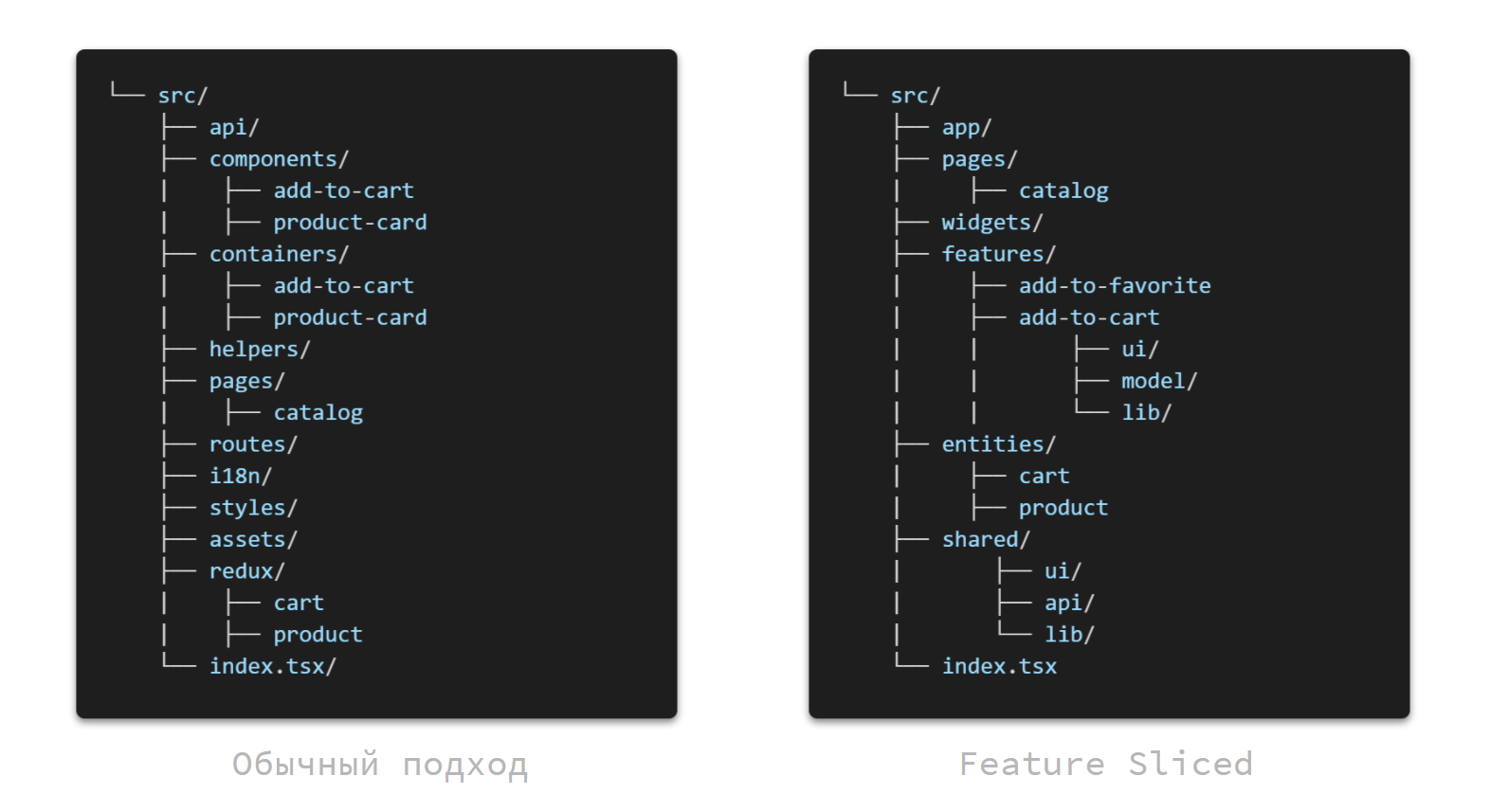
В статье агрегируется опыт нескольких компаний и проектов по переезду на Feature-Sliced Design с разными изначальными условиями
Зачем?
Насколько нужен переезд? "Смерть от тысячи порезов" и Техдолг. Чего не хватает? Чем может помочь методология?
См. доклад Илья Климова про необходимость и порядок рефакторинга

Какой план?
1. Унификация кодовой базы
- ├── products/
- | ├── components/
- | ├── containers/
- | ├── store/
- | ├── styles/
- ├── checkout/
- | ├── components/
- | ├── containers/
- | ├── helpers/
- | ├── styles/
+ └── src/
├── actions/
├── api/
+ ├── components/
+ ├── containers/
├── constants/
├── epics/
+ ├── i18n/
├── modules/
+ ├── helpers/
+ ├── pages/
- ├── routes/
- ├── utils/
├── reducers/
- ├── redux/
├── selectors/
+ ├── store
+ ├── styles/
├── App.jsx
└── index.jsx
2. Собираем вместе излишне раздробленное
└── src/
- ├── actions/
├── api/
- ├── components/
- ├── containers/
- ├── constants/
- ├── epics/
+ ├── entities/{...}
+ | ├── ui
+ | ├── model/{actions, selectors, ...}
+ | ├── lib
├── i18n/
| # Временно можем положить сюда оставшиеся сегменты
+ ├── modules/{helpers, constants}
- ├── helpers/
├── pages/
- ├── reducers/
- ├── selectors/
- ├── store/
├── styles/
├── App.jsx
└── index.jsx
3. Выделяем скоупы ответственности
└── src/
- ├── api/
+ ├── app/
+ | ├── index.jsx
+ | ├── style.css
├── pages/
+ ├── features/
+ | ├── add-to-cart/{ui, model, lib}
+ | ├── choose-delivery/{ui, model, lib}
+ ├── entities/{...}
+ | ├── delivery/{ui, model, lib}
+ | ├── cart/{ui, model, lib}
+ | ├── product/{ui, model, lib}
+ ├── shared/
+ | ├── api/
+ | ├── lib/ # helpers
+ | | ├── i18n/
+ | ├── config/ # constants
- ├── i18n/
- ├── modules/{helpers, constants}
└── index.jsx
4. Final ?
Про оставшиеся проблемы и насколько стоит их устранять
См. также
- (Доклад) Илья Климов - Крысиные бега бесконечного рефакторинга: как не дать техническому долгу убить мотивацию и продукт
- (Доклад) Илья Азин - Архитектура Frontend проектов
- В докладе в том числе рассмотрены подходы к архитектуре и стоимости рефакторинга
Страница была полезной?
Ваш фидбек помогает нам улучшать документацию